Tag: CSS
Artistic Imposter Design Now Mobile-Friendly
Posted on Categories Web designBy now, anyone who works in the web design industry should be familiar with terms like “mobile-friendly” and “responsive web design.” Well, I am proud to announce that Artistic Imposter Design is now both mobile-friendly and responsive!
While some companies create a separate set of pages for the mobile version of their site, others choose to use CSS media queries to add responsiveness to the design. While both approaches have merit, I believe media queries are the way to go. Using media queries allows the design of the pages to adjust based on the width of the device in use rather than having just two static designs.
About a month ago, I decided that as a web designer I should probably get with the times and I began redesigning my website in my spare time. Trying not to stray too far from my current design, I kept the color scheme, but rearranged the menu and added a couple of pages. I also wrote a new WordPress theme for my Creative Blog and Online Store, finally matching the design of the store to my website design.
eLearningPlanner.com Website
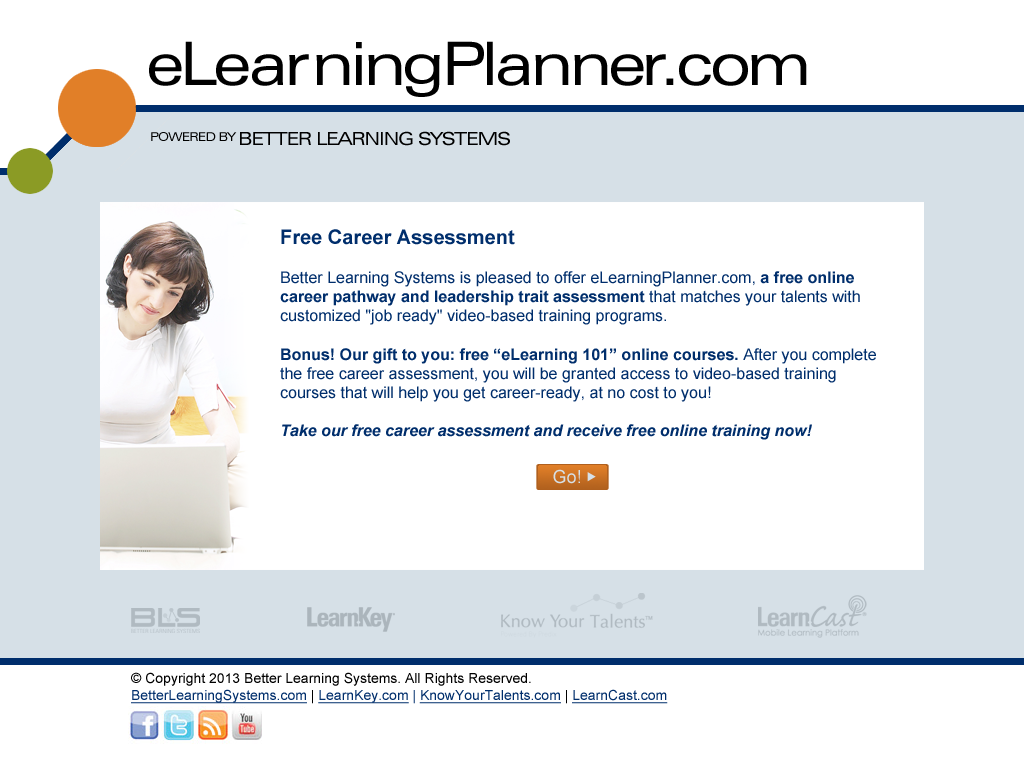
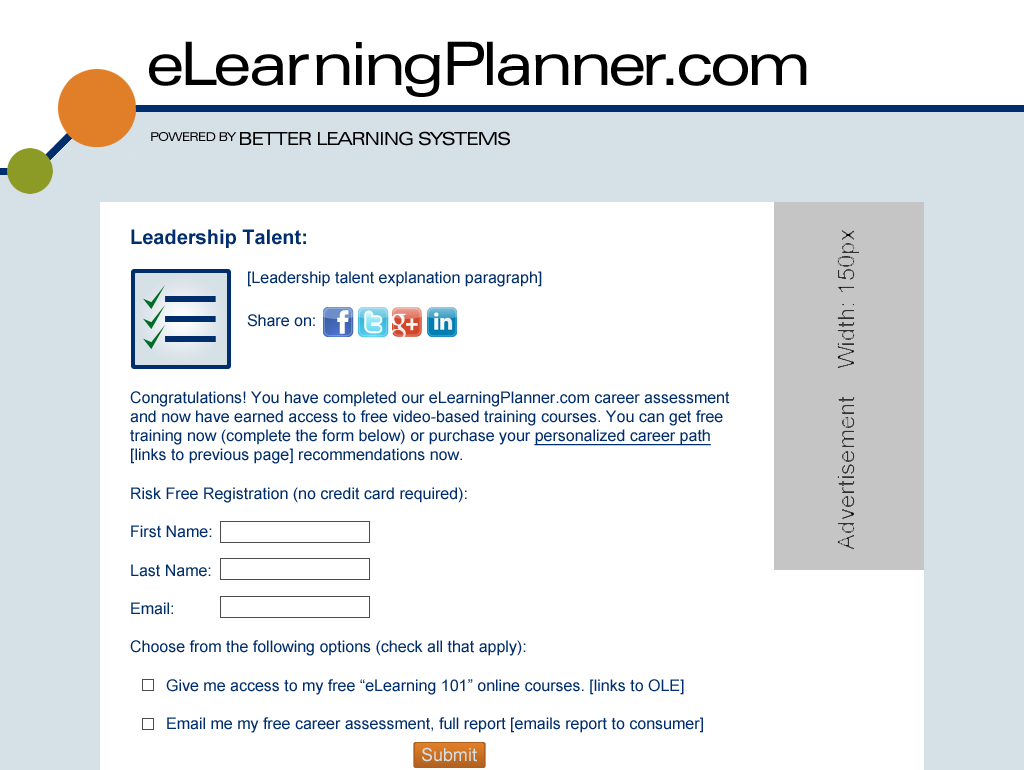
Posted on Categories Web designFor about a month now, I have been designing and building a website for LearnKey. The site is eLearningPlanner.com, and it just went live last week. The site is a “free online career pathway and leadership trait assessment that matches your talents with customized ‘job ready’ video-based training programs.” I was in charge of the design and the HTML for the site, but another company was contracted to do all the heavy-lifting on the backend. They ended up changing some of the HTML, so it turned out a little different from the original design. Here are some screen shots of the original design:


Web Sites and 3d Models
Posted on Categories 3d, Architectural Designs, Freelance, Web designA couple more sites are online which I helped create. I can’t take credit for any of the designs on either of these sites, but I did some of the back-end coding for them. I wrote the HTML and CSS for www.sinceritybathandbody.com, and I created the Flash menu for www.loopdeloop.net.
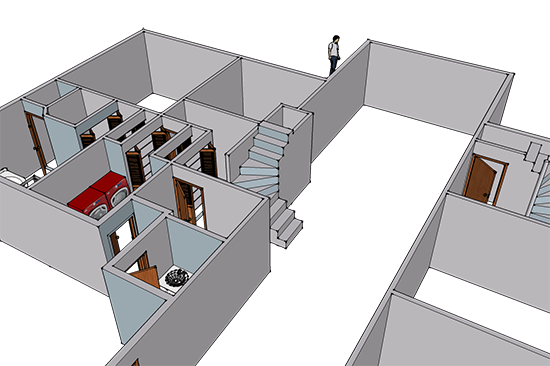
The last couple of weeks, I have been neglectful of my posts. I have been doing a lot of thinking and come up with a few ideas. I have also been working on a new set of house plans in Microsoft Visio which I have been turning into a 3d model using Google SketchUp. Here is a screenshot of the in-progress model:
Some Freelance Work Now Online
Posted on Categories Freelance, Web designThree Web sites for some of the freelance work I’ve been doing over the last couple of months are now online. I’m not sure how long they’ve been online, but I just became aware that they are.
One of the sites I worked on was www.poojakumar.com. It’s been modified a little bit since I did the work, but I wrote the initial HTML and CSS for the site.
I also did some work on www.workingbug.com. Each item in the Web site’s menu has a mouse rollover state, and I wrote the JavaScript to create the rollover states.
Another site I worked on was www.davidaarnold.com. I wrote the JavaScript to change the movie clips on the Stand-Up, Vlogs, and Television Appearances pages.
Working on Web Sites
Posted on Categories Freelance, Web designBeen working on Web sites all afternoon. I recently reconnected with a friend I knew in Centurium Consulting Group, and she’s given me a couple of freelance jobs. She runs a company designing and hosting Web sites, and her usual HTML and CSS guy is busy, so she’s contracted with me to do six Web sites for her. She does all the design and I am doing the code. I also built a Flash navigation bar for her last week, and I’m working on some JavaScript pop-ups for one of the sites. I’ll try to post some links when the sites are actually live.