Variables and Data Types in JavaScript
Posted on Categories JavaScript, TutorialsContinued from Understanding Variables:
Like other languages, JavaScript variables must also conform to certain rules. Variable names must start with either a letter or an underscore, but they can contain numbers later on in the name. JavaScript variables are also case-sensitive.
As in ActionScript, JavaScript variable types do not need to be specified when they are created and data types are converted automatically as needed.
JavaScript has several built-in data types:
- Boolean – a data type with only two possible values: true or false
- Null – a special data value that has no value and means nothing; not the same as zero
- Number – any series of numeric values, including integers and floating point numbers; can be expressed in decimal ( base 10 ), hexadecimal ( base 16 ), or octal ( base 8 )
- Object – built-in or user-defined classes of data; a collection of properties or attributes
- String – a series of alphanumeric characters, numbers, and punctuation marks
- Undefined – a special data value representing an absence of data; default value for variables declared without a value
When using integers in the Number data type, a leading 0 ( zero ) is used to specify that the integer is octal, and a leading 0x or 0X is used to specify hexadecimal. A floating point number can contain a either a decimal or an “e” to represent “ten to the power of” in scientific notation, or both.
Continued in:
Variables and Data Types in ActionScript
Posted on Categories ActionScript, TutorialsContinued from Understanding Variables:
Like most programming languages, ActionScript variables follow a set of rules when it comes to naming. ActionScript variable names can have letters, numbers, dollar signs, and underscores, but they cannot start with a number. ActionScript variables are also case-sensitive.
ActionScript variables are a little unusual in that any variable can store any type of data. When a piece of data is assigned to a variable, the interpreter automatically changes the variable type to whatever type the data is. In programming languages like Java and C++, data of the wrong type is converted to the variable’s data type instead of the other way around, or an error is caused in the program.
Alternatively, ActionScript variable types can be set when the variable is declared.
ActionScript 2.0 has several built-in data types:
- Boolean – a data type with only two possible values: true or false
- MovieClip – a special data type used for controlling movie clip instances
- null – a special data value representing an absence of data; default value for variables declared without a value
- Number – any series of numeric values, including integers, unsigned integers, and floating point numbers; mainly used for counting and mathematical equations
- Object – built-in or user-defined classes of data; a collection of properties or attributes
- String – a series of alphanumeric characters, numbers, and punctuation marks
- undefined – same as the null data type; default value for instances of the Object class
- Void – special data type used to designate functions that don’t return a value
ActionScript 3.0 also adds two more data types:
- int – a 32-bit integer between -231 and 231-1
- uint – a 32-bit unsigned integer (either positive or zero) between 0 and 232-1
Continued in:
Browser Cross-Platform Compatibility Issues
Posted on Categories Miscellaneous, Web designI came across a post today on LearnKey’s blog titled Why Web Browser Updates are Necessary. For anyone designing Web sites, especially corporate Web sites, I consider this a must-read. As a Web Designer, I have ran into cross-platform compatibility issues more times than I can count. Since I design mainly on a Mac, I also have the issue of difficulty testing sites in Internet Explorer, especially now that Microsoft no longer makes a Mac version of IE. Usually, if a site works in Firefox and Safari, it will work in just about any browser, but IE frequently throws little curve balls into the mix.
Understanding Variables
Posted on Categories ActionScript, JavaScript, PHP, TutorialsWhile not technically tutorials, I have decided to post a series of articles about variables for Web programming newbies. Variables are an essential element for anyone wishing to do Web programming. They are also an integral part of many technologies, including JavaScript, ActionScript, and PHP.
To begin with, what is a variable? A technical definition would be somewhere along the lines of : A pointer to a location in memory where a temporary value can be stored for use in a program. To the common person that may not make much sense, so I prefer a different definition: A container which holds a value that can be changed. Simply put, a variable is a key word that represents a temporary value. If it helps, you can think of variables as having a variable value. Generally, this value can be changed through instructions given by a program, but some variables are unchangeable depending on the scripting language in use. Many languages have built-in variables which keep a constant value.
Most scripting languages also have some sort of method for deciding the pattern of variable names. In general, variable names may contain letters, numbers, underscores, and dollar signs, but they cannot start with a number. They also cannot contain spaces. While variable names can generally be of any length, if they are too long they become unmanageable.
Many languages are case-sensitive, so it is also a good idea to pay attention to whether your variable names include capital or lowercase letters. In languages where variable names are not case-sensitive, a program may confuse one variable with another if care is not taken during naming. A variable named my_var will look exactly the same as a different variable named My_Var. As a rule of thumb, I never create variables using capital letters. That way, regardless of the language I’m using I will never have conflicting variable names.
In the continuation of my Variables series, I plan on looking at the use of variables in a couple of different coding languages; specifically ActionScript, JavaScript, and PHP. Stay tuned for more.
Continued in:
Creating a Transparent Flash Object
Posted on Categories Flash, HTML and XHTML, TutorialsA couple of years ago, I was working on a Web site with a couple of friends, and we began wondering if there was a way to make a SWF that would have a transparent background. The benefits of a transparent SWF were obvious: with a transparent SWF, we could create the planned Flash menu without having finalized the background color for the site, and we would have the flexibility to change the site’s background whenever we wanted without having to republish the menu.
After some research, we discovered two ways that this can be done. The key is not is the SWF itself, but rather in the HTML used to embed the Flash object. Both ways to create a transparent background are essentially the same, but the way to go about them is different.
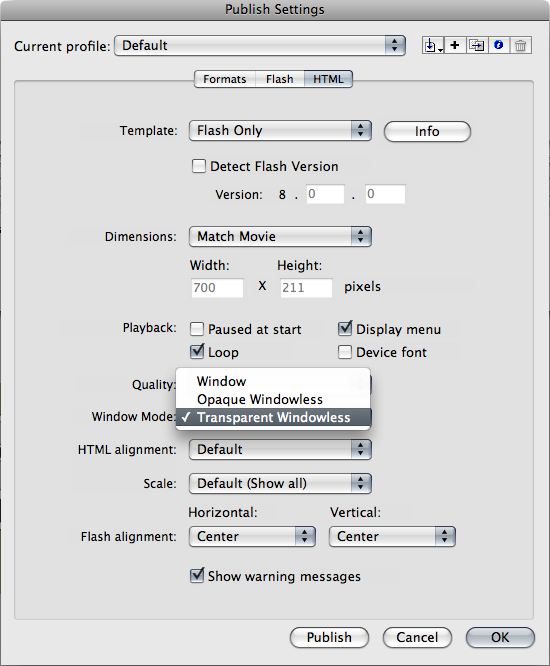
The first way is to publish the HTML file directly from Flash while publishing the SWF. Open the File menu and choose Publish Setting. In the Publish Settings dialog box, click the HTML tab (If the HTML tab is not there, select the checkbox next to HTML in the Formats tab and the HTML tab will appear). Click the drop-down next to Window Mode and choose Transparent Windowless (see image below). When you click Publish, this setting will add a parameter to the object tag that will make the SWF background transparent.

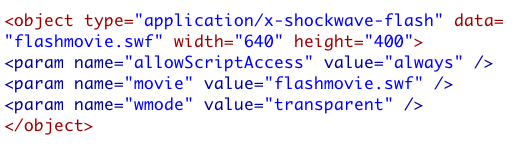
The second way is to edit the HTML directly. After the beginning object tag, insert a parameter named “wmode”, with a value of “transparent”. Using the W3C validated code from my previous tutorial, Adding Flash to a W3C Compliant Web Page, the code should now look something like this:

While transparent SWFs can definitely be handy, a word of warning should be mentioned. Not all browsers and versions of Adobe’s Flash Player support transparent SWFs. As long as the person viewing the Web site has kept their browser and Flash Player updated, they will never have a problem, but as every good Web Designer knows most people don’t. While this will not affect the functionality of the SWF, it could compromise the design of a site. Ultimately, my friends and I decided to forgo using a transparent SWF to make our client’s Web site compatible with as many browsers as possible.
Working on Web Sites
Posted on Categories Freelance, Web designBeen working on Web sites all afternoon. I recently reconnected with a friend I knew in Centurium Consulting Group, and she’s given me a couple of freelance jobs. She runs a company designing and hosting Web sites, and her usual HTML and CSS guy is busy, so she’s contracted with me to do six Web sites for her. She does all the design and I am doing the code. I also built a Flash navigation bar for her last week, and I’m working on some JavaScript pop-ups for one of the sites. I’ll try to post some links when the sites are actually live.
Adding Flash to a W3C Compliant Web Page
Posted on Categories Flash, HTML and XHTML, TutorialsA few months ago, I decided to redesign and rebuild by Web site. Previously, I haven’t worried much about W3C compliance, but I decided for this redesign I would pay more attention and make sure each page validated on the W3C Validator. At first this wasn’t a big deal…then I began to add Flash objects to my site and I got all kinds of errors.
For a few years now, I have used Dreamweaver to build my Web sites. When I added a Flash object to an HTML file, Dreamweaver automatically generated this code:
<script>
AC_FL_RunContent( ‘codebase’,’https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0′,’width’,’700′,’height’,’211′,’title’,
‘flashmovie’,’src’,’flashmovie’,’quality’,’high’,’pluginspage’, ‘https://www.macromedia.com/go/getflashplayer’,’movie’,’flashmovie);
//end AC code
</script><noscript><object classid=”clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ codebase=”https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0″ width=”700″ height=”211″ title=”flashmovie”> <param name=”movie” value=”flashmovie.swf” /> <param name=”quality” value=”high” /> <embed src=”flashmovie.swf” quality=”high” pluginspage=”https://www.macromedia.com/go/getflashplayer” type=”application/x-shockwave-flash” width=”700″ height=”211″></embed> </object></noscript>
Besides being pretty hefty, the code from Dreamweaver will not validate with the W3C Validator.
Another option for creating the code to import Flash into the page is publishing the HTML document directly out of Flash. When I attempted this, the code generated by Flash looked like this:
<object classid=”clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=”https://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0″ width=”700″ height=”211″ align=”middle”> <param name=”allowScriptAccess” value=”sameDomain” /> <param name=”movie” value=”flashmovie.swf” /><param name=”quality” value=”high” /><param name=”bgcolor” value=”#999966″ /><embed src=”flashmovie.swf” quality=”high” bgcolor=”#999966″ width=”700″ height=”211″ name=”flashmovie” align=”middle” allowScriptAccess=”sameDomain” type=”application/x-shockwave-flash” pluginspage=”https://www.macromedia.com/go/getflashplayer” />
</object>
While slightly less hefty, the code generated by Flash still will not validate. After much fruitless experimentation, I took my problem to that great guru of all human knowledge, the Internet. Eventually, I came across a 2002 article by Drew McLellan on A List Apart. In this article, the author details the same issues I have been having and gives a solution he came up with, which he calls the Satay Method. Simply put, the author rewrote the script to be more efficient and included a container movie to trick Internet Explorer into streaming the main movie. Instead of using a container movie, I used Drew McLellan’s code to load the main movie directly, making my code look like this:
<object type=”application/x-shockwave-flash” data=”flashmovie.swf” width=”640″ height=”400″>
<param name=”movie” value=”flashmovie.swf” />
</object>
Now my code validated, but I still had a problem: the buttons in my Flash movie wouldn’t open other pages when I tested in it Windows. I went back to the Internet and discovered a simple solution:
<object type=”application/x-shockwave-flash” data=”flashmovie.swf” width=”640″ height=”400″>
<param name=”allowScriptAccess” value=”always” />
<param name=”movie” value=”flashmovie.swf” />
</object>
Now my pages validate and the ActionScript in my Flash movie works.
Increasing Blog Activity
Posted on Categories MiscellaneousI have been thinking about this for a while, and I have decided to add to the scope of this blog. I have decided to begin a series of design tips and tricks. Hopefully this will help me post more often and make my posts more relevant. Since I am most familiar with Flash and Photoshop the majority of these posts will be about them, but I may post about other programs also.
Completed Some Initial Flash Drawings
Posted on Categories Animation, IllustrationI’ve completed some initial Flash drawings for my animated short. The first one is a fighter belonging to an alien race known as the Resaleyn, the second is the Resaleyn Empire’s flag, and the third is a member of an alien race known as the Browns. These images are just my first Flash drawings, so they may change a little with the progression of my animation.
I’m heading out of town for work for the next two weeks, so hopefully I’ll get some time while I’m gone to do more.
New Blog Theme Installed
Posted on Categories Web designOver the past week, I have been working on a theme for my blog so that it would match my Web site, and now I am finished! I have never created a Blog theme before, so there may be some bugs…Please, everyone, let me know if you find one…