
Category: Flash
Flash Basics Tutorial #3: Creating 3d Text
Posted on Categories Flash, Flash Basics Video Tutorials, Tutorials, Video TutorialsHow to create 3d looking text.
https://www.youtube.com/watch?v=gsIwH3LZiq4
In this tutorial, I demonstrate how to create text and make it look 3d.
Concepts learned:
- Breaking Apart Objects
- Changing Fill Colors
- Copying and Pasting
- Snapping
- Using the Gradient Transform Tool
- Using the Line Tool
- Using the Text Tool
- Using the Zoom Tool
- Using Undo
- Working with Text
- Working with Gradients
Flash Basics Tutorial #2: Making the Ball Bounce Look Real
Posted on Categories Flash, Flash Basics Video Tutorials, Tutorials, Video TutorialsPart II of Creating a Bouncing Ball.
https://www.youtube.com/watch?v=rmHNh8hVMyU
In this tutorial, I demonstrate how to make the bouncing ball more realistic looking.
Concepts learned:
- Moving Through the Timeline
- Entering Keyframes
- Easing In/Out
- Demonstrating Object Materials
- Using the Free Transform Tool
To create the bouncing ball, please watch Part I of this tutorial: Flash Basics Tutorial #1: Creating a Bouncing Ball
Or download the finished Part I file here.
Flash Basics Tutorial #1: Creating a Bouncing Ball
Posted on Categories Flash, Flash Basics Video Tutorials, Tutorials, Video TutorialsThe first in my new series of Flash tutorials is now live on YouTube. Just click the video or the link below the video to watch it.
https://www.youtube.com/watch?v=2S9BXYiP9Tc
In this tutorial, I demonstrate how to create a bouncing ball.
Concepts learned:
- Using the Oval Tool and Line Tool
- Using the Color Palette
- Creating Symbols
- Inserting Frames and Keyframes
- Using Guide Layers
- Creating Classic Tweens
Adding ActionScript to Multiple Instances
Posted on Categories ActionScript, Flash, TutorialsI wrote a small snippet of ActionScript 2.0 the other day that I was quite proud of. It actually isn’t a very complicated block of code, but I was having trouble making a movieclip do what I wanted so I was quite pleased when I finally got it to work.
Here was my problem:
I had a movieclip, twenty-four frames long, with twenty-three buttons inside. When the mouse moved over each button, the movieclip was supposed to go to a different frame. I didn’t want to code each button individually because that can be tedious, so I employed a method I have often used to add the same code to multiple buttons. First I gave the timeline a name by assigning it to a variable:
var menus:MovieClip = this;
My buttons inside the movieclip were named btn1 through btn23, so I then created a for statement like so:
for (var i=1; i< =23; i++) {
t = menus[“btn”+i];
t.onRollOver = function() {
gotoAndStop(i+1);
}
t.onRollOut = function() {
gotoAndStop(1);
}
}
Using the temporary variables t and i, I was able to assign onRollOver and onRollOut functions to each button. The code actually worked really well when the mouse rolled off the buttons, but when the mouse rolled over the buttons, the movieclip always went to Frame 24 (23 + 1), no matter which button it was over. Obviously, this wasn’t going to work.
I tried several things to make the code work, and had no luck. For some reason, whenever I used the i variable in referencing the frame to go to, it only registered as being equal to 23. I had to figure out a way to capture the value of i at each iteration. Then it occured to me. Since i wasn’t working, maybe I could reference the object directly, using the instance name to tell the movieclip which frame to go to. That was easy enough to do using this._name, but I still had the problem of getting rid of the btn part of the instance names. That was when I remembered substring. I rewrote my code to convert the substring of each instance name to an integer, added 1, and it worked perfectly. My code now looked like this:
var menus:MovieClip = this;
for (var i=1; i < =23; i++) {
t = menus[“btn”+i];
t.onRollOver = function() {
gotoAndStop(int(substring(this._name, 4, this._name.length)) + 1);
}
t.onRollOut = function() {
gotoAndStop(1);
}
}
Creating a Transparent Flash Object
Posted on Categories Flash, HTML and XHTML, TutorialsA couple of years ago, I was working on a Web site with a couple of friends, and we began wondering if there was a way to make a SWF that would have a transparent background. The benefits of a transparent SWF were obvious: with a transparent SWF, we could create the planned Flash menu without having finalized the background color for the site, and we would have the flexibility to change the site’s background whenever we wanted without having to republish the menu.
After some research, we discovered two ways that this can be done. The key is not is the SWF itself, but rather in the HTML used to embed the Flash object. Both ways to create a transparent background are essentially the same, but the way to go about them is different.
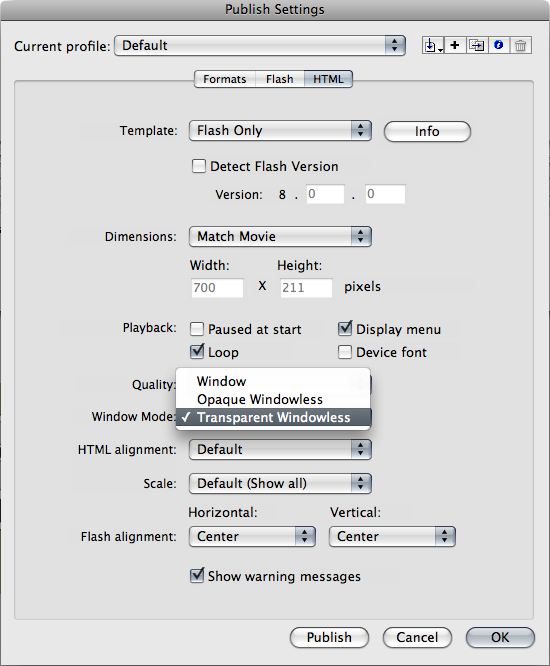
The first way is to publish the HTML file directly from Flash while publishing the SWF. Open the File menu and choose Publish Setting. In the Publish Settings dialog box, click the HTML tab (If the HTML tab is not there, select the checkbox next to HTML in the Formats tab and the HTML tab will appear). Click the drop-down next to Window Mode and choose Transparent Windowless (see image below). When you click Publish, this setting will add a parameter to the object tag that will make the SWF background transparent.

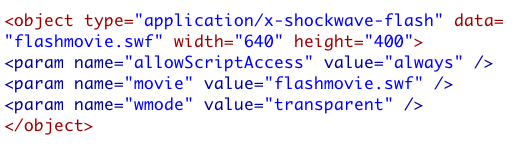
The second way is to edit the HTML directly. After the beginning object tag, insert a parameter named “wmode”, with a value of “transparent”. Using the W3C validated code from my previous tutorial, Adding Flash to a W3C Compliant Web Page, the code should now look something like this:

While transparent SWFs can definitely be handy, a word of warning should be mentioned. Not all browsers and versions of Adobe’s Flash Player support transparent SWFs. As long as the person viewing the Web site has kept their browser and Flash Player updated, they will never have a problem, but as every good Web Designer knows most people don’t. While this will not affect the functionality of the SWF, it could compromise the design of a site. Ultimately, my friends and I decided to forgo using a transparent SWF to make our client’s Web site compatible with as many browsers as possible.
Adding Flash to a W3C Compliant Web Page
Posted on Categories Flash, HTML and XHTML, TutorialsA few months ago, I decided to redesign and rebuild by Web site. Previously, I haven’t worried much about W3C compliance, but I decided for this redesign I would pay more attention and make sure each page validated on the W3C Validator. At first this wasn’t a big deal…then I began to add Flash objects to my site and I got all kinds of errors.
For a few years now, I have used Dreamweaver to build my Web sites. When I added a Flash object to an HTML file, Dreamweaver automatically generated this code:
<script>
AC_FL_RunContent( ‘codebase’,’https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0′,’width’,’700′,’height’,’211′,’title’,
‘flashmovie’,’src’,’flashmovie’,’quality’,’high’,’pluginspage’, ‘https://www.macromedia.com/go/getflashplayer’,’movie’,’flashmovie);
//end AC code
</script><noscript><object classid=”clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ codebase=”https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0″ width=”700″ height=”211″ title=”flashmovie”> <param name=”movie” value=”flashmovie.swf” /> <param name=”quality” value=”high” /> <embed src=”flashmovie.swf” quality=”high” pluginspage=”https://www.macromedia.com/go/getflashplayer” type=”application/x-shockwave-flash” width=”700″ height=”211″></embed> </object></noscript>
Besides being pretty hefty, the code from Dreamweaver will not validate with the W3C Validator.
Another option for creating the code to import Flash into the page is publishing the HTML document directly out of Flash. When I attempted this, the code generated by Flash looked like this:
<object classid=”clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=”https://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0″ width=”700″ height=”211″ align=”middle”> <param name=”allowScriptAccess” value=”sameDomain” /> <param name=”movie” value=”flashmovie.swf” /><param name=”quality” value=”high” /><param name=”bgcolor” value=”#999966″ /><embed src=”flashmovie.swf” quality=”high” bgcolor=”#999966″ width=”700″ height=”211″ name=”flashmovie” align=”middle” allowScriptAccess=”sameDomain” type=”application/x-shockwave-flash” pluginspage=”https://www.macromedia.com/go/getflashplayer” />
</object>
While slightly less hefty, the code generated by Flash still will not validate. After much fruitless experimentation, I took my problem to that great guru of all human knowledge, the Internet. Eventually, I came across a 2002 article by Drew McLellan on A List Apart. In this article, the author details the same issues I have been having and gives a solution he came up with, which he calls the Satay Method. Simply put, the author rewrote the script to be more efficient and included a container movie to trick Internet Explorer into streaming the main movie. Instead of using a container movie, I used Drew McLellan’s code to load the main movie directly, making my code look like this:
<object type=”application/x-shockwave-flash” data=”flashmovie.swf” width=”640″ height=”400″>
<param name=”movie” value=”flashmovie.swf” />
</object>
Now my code validated, but I still had a problem: the buttons in my Flash movie wouldn’t open other pages when I tested in it Windows. I went back to the Internet and discovered a simple solution:
<object type=”application/x-shockwave-flash” data=”flashmovie.swf” width=”640″ height=”400″>
<param name=”allowScriptAccess” value=”always” />
<param name=”movie” value=”flashmovie.swf” />
</object>
Now my pages validate and the ActionScript in my Flash movie works.